INFORMATION ARCHITECTURE
Secondo la definizione che ne danno Rosenfeld e Morville
"L'Information Architecture comprende la progettazione dell'organizzazione dei contenuti, dei sistemi di labeling, navigazione e ricerca per aiutare la gente a trovare e gestire l'informazione con successo" (Information Architecture for the World Wide Web, Louis Rosenfeld e Peter Morville, 1998)
Si può quindi dire che IA è , nella realizzazione di un sito web, la pratica di organizzare le informazioni in modo che siano utilmente e facilmente accessibili al fruitore del sito per raggiungere lo scopo e gli obiettivi prefissati.
Gli studi sull'usabilità del Web hanno messo in luce che molti dei problemi riscontrati dagli utenti nonché l’insuccesso di molti siti web, sono la diretta conseguenza di una mancata o insufficiente progettazione alla base. Infatti, progettare un sistema di navigazione significa molto più che grafica, disposizione del testo, link; significa progettare come l'utente si “muoverà”nel sito, simularne l’uso e gli effetti, prevedere e correggere i possibili ostacoli che lo scoraggerebbero da ulteriori navigazioni in quel sito. Si tratta quindi di far si che la navigazione risulti efficiente ed efficace e in questo senso l’ IA è profondamente legata al concetto di usability.
LA PROGETTAZIONE DELL'ARCHITETTURA INFORMATIVA SI BASA SU
Conoscenza del cliente
Conoscenza degli utenti
Organizzazione dei contenuti
queste tre fondamentali azioni si delineano attraverso tre fasi temporali:
analisi, progetto e implementazione.
· Nella fase di analisi viene determinato il problema che deve essere risolto e viene raccolta l'informazione che servirà poi per prendere scelte nella fase progettuale. L’analisi focalizza sul cosa
· Nella fase di progetto viene identificata una soluzione in grado di risolvere il problema definito nella analisi. Il progetto focalizza sul come.
· Nella fase di implementazione, la soluzione assunta viene effettivamente realizzata.
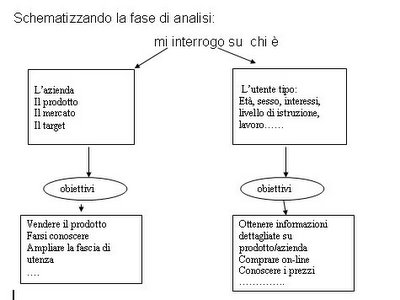
1)Analisi
In un primo momento è necessario prendere possesso di tutta la documentazione disponibile con l'obiettivo primario di avere una visione chiara e profonda del progetto. Quindi la comprensione del contesto, degli obiettivi e del target del sito è fondamentale per iniziare a delineare i primi elementi chiave del progetto. Occorre perciò:
- partire da un'attenta analisi del cliente (di chi cioè ha commissionato il sito), del mercato in cui opera, della sua struttura aziendale, tipologia della comunicazione;
- definire gli obiettivi del sito;
- individuare con precisione il target del sito;
In un secondo momento di questa prima fase, il focus diventano gli utenti infatti dopo aver definito il target ci si concentra sull'individuazione del profilo degli utenti attraverso interviste, questionari, focus group
A questo punto , avendo da una parte gli obiettivi da raggiungere e dall’altro precise informazioni sulla tipologia degli utenti si mettono in relazione tutti i dati acquisiti sugli utenti, con gli obiettivi che gli stessi devono raggiungere attraverso l'utilizzo del sito.
Si progettano quindi, quelli che vengono definiti scenari utenti immaginando tutti gli strumenti e le funzionalità utili agli utenti.
 2)Progetto
2)Progetto
A questo punto è necessario organizzare e raggruppare i contenuti .
Vengono progettate le macroaree del sito e i sistemi di navigazione in modo tale che siano coerenti con gli obiettivi dell'azienda e che corrispondano alle aspettative e alle abitudini degli utenti. Partendo dalle macroaree di contenuto , via via scende nel dettaglio fino ad individuare ogni singola sezione. Si realizza quindi il labeling ossia si nominano o etichettano i concetti che conducono alle singole sezioni del sito, i menu, i link
Il passo successivo è quello di progettare la navigazione del sito: viene creata la navigazione primaria, quella secondaria e tutti gli strumenti di ausilio (mappa, indici, ecc.)
3)Implementazione
In questa fase si definiscono i dettagli,si realizza la mappa del sito, si organizzano le pagine e Il layout che ha la funzione primaria di guidare l'attenzione dell'utente, creando un orientamento locale
alla pagina che permette all'utente di prevedere la disposizione di informazione e metainformazione.
Il layout gioca un ruolo preminente nel determinare la gradevolezza estetica della forma di un sito. I due aspetti, quello funzionale e quello estetico, devono trovare nel progetto un loro bilanciamento. Questo spesso richiede il lavoro congiunto di soggetti con diversa competenza professionale altre figure di sistema visual designer, usability engineer , software designer.
fonti
http://www.mobilewebsites.it/archivio/slides/information_architecture.ppt
http://iainstitute.org/it/translations/000155.html
http://pro.html.it/lista_articoli.asp/idcat_43/
http://www.jjg.net/ia/recon/


0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home